
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
❅
Software development has seen some drastic changes over the years and it continues to evolve even today. A no-code platform allows users to develop applications or automate workflows, without writing any traditional codes. These innovative tools provide an open hand for entrepreneurs, business professionals, and creative individuals to bring their ideas to life without requiring any coding proficiency and save money with a no-code platform without hiring a full fledged development team.
Growth projections of the no-code Industry:
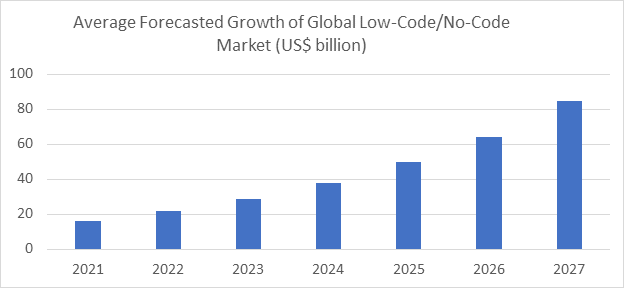
In recent years several low-code platforms have emerged quite a lot and they are revolutionizing the industry for the good. As per reports by Emergen Research, the global no-code development platform market was valued at USD 12.17 billion in 2020. According to Statista, the global low-code platform market is forecast to amount to approximately USD 65 billion by 2027. These numbers surely add up to a lucrative market to be in. Let us understand what no-code platforms are, what the widely used platforms are, and how to build a no-code application on one of the platforms.
Introducing No-code Platforms
The No-code platforms are No-code development tools that allow users to build software applications without any knowledge of traditional programming code. These platforms provide a visual development environment, where the user can create applications using graphical user interfaces (GUIs) to drag and drop the required fields and configure them instead of coding. The central thought behind no-code platforms is to provide software development to a broader range of people without them knowing how to program and not just those with technical programming skills.
List of Widely Used No-Code Development Tools:
Webflow: Webflow is a visual website-building platform that allows you to develop state-of-the-art websites with complete design, content strategy, and code control. We will be using Webflow in our example to understand how to create an application with No-code.
Shopify: Shopify Is a no-code e-commerce website builder that enables businesses of all sizes to establish an online selling presence.
FlutterFlow: FlutterFlow is a visual development environment for building native mobile and web applications.
Zapier: Zapier is a tool that helps you automate repetitive tasks between two or more apps, no code is necessary.
Framer: Framer is an intuitive tool for designing and publishing responsive websites with beautiful animations and effects.
Airtable: Airtable is a no-code platform that combines the features of a database with a spreadsheet. It offers flexible data organization, rich field types, and robust API integrations.
Key Features of No-Code Tools:
Visual Development Environment: Users drag and drop components to design their application's user interface and define its functionality.
Pre-built Templates and Components: Many no-code platforms offer a library of pre-built templates and components, making it easier to design applications quickly.
In-built Integration Capabilities: These platforms often include built-in integrations with popular software and services, allowing users to connect their applications to third-party tools and data sources.
Customization and Scalability: While no-code platforms are designed for ease of use, they also offer varying degrees of customization and scalability to accommodate growing application needs. However, complex areas need to be customized using codes for a better functionality.
Now you know what No-Code tools are and what they do.
A Hands-on Practice to Develop No-code Applications
Now, let's do some hands-on practice to increase productivity with no code. For this, we will be using webflow.
Step-by-step Process to Build a No-code App:
1. Sign up it's free. Visit their website and sign up with your email address.
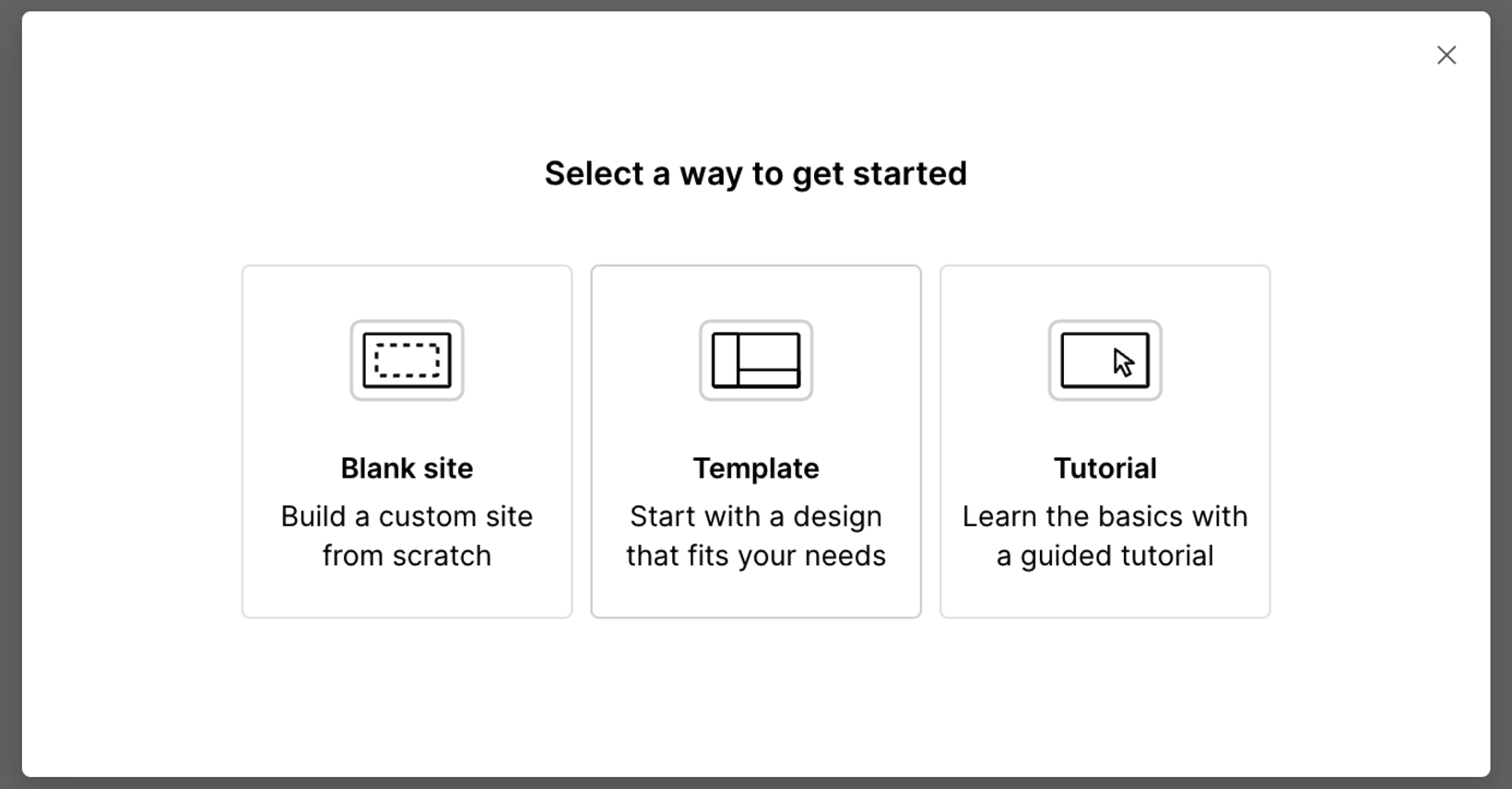
2. After signing up you’ll have to Select the following way to get started(Options).
- Blank Site: start building from scratch.
- Template: Start with a prebuilt design.
- Tutorial: Video tutorial to get started and learn basics.
For this tutorial, we’ll be selecting the blank site.
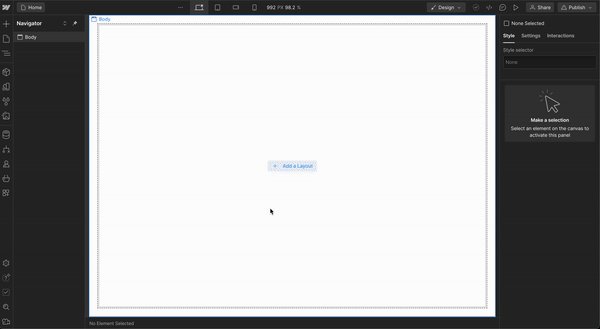
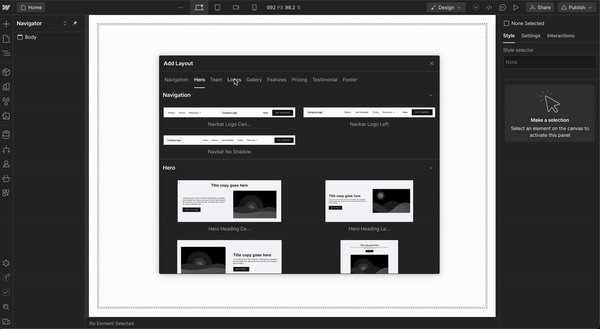
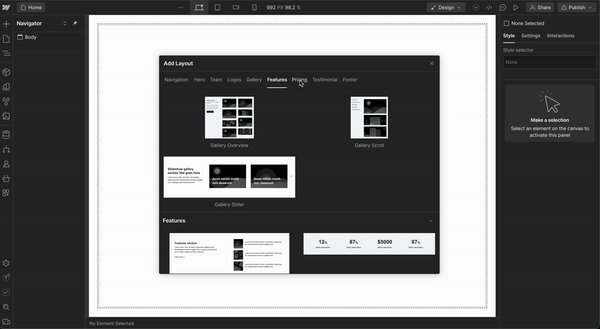
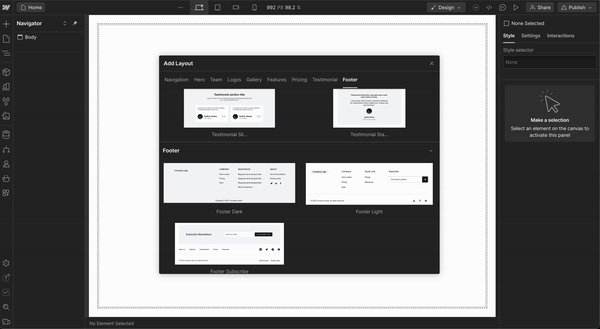
3. Click on the +add layout option:
Add Layout: Add Layout Option allows you to choose different layouts and components like Navbar, Hero Section, Pricing Section, etc., which we can directly add to our web app.
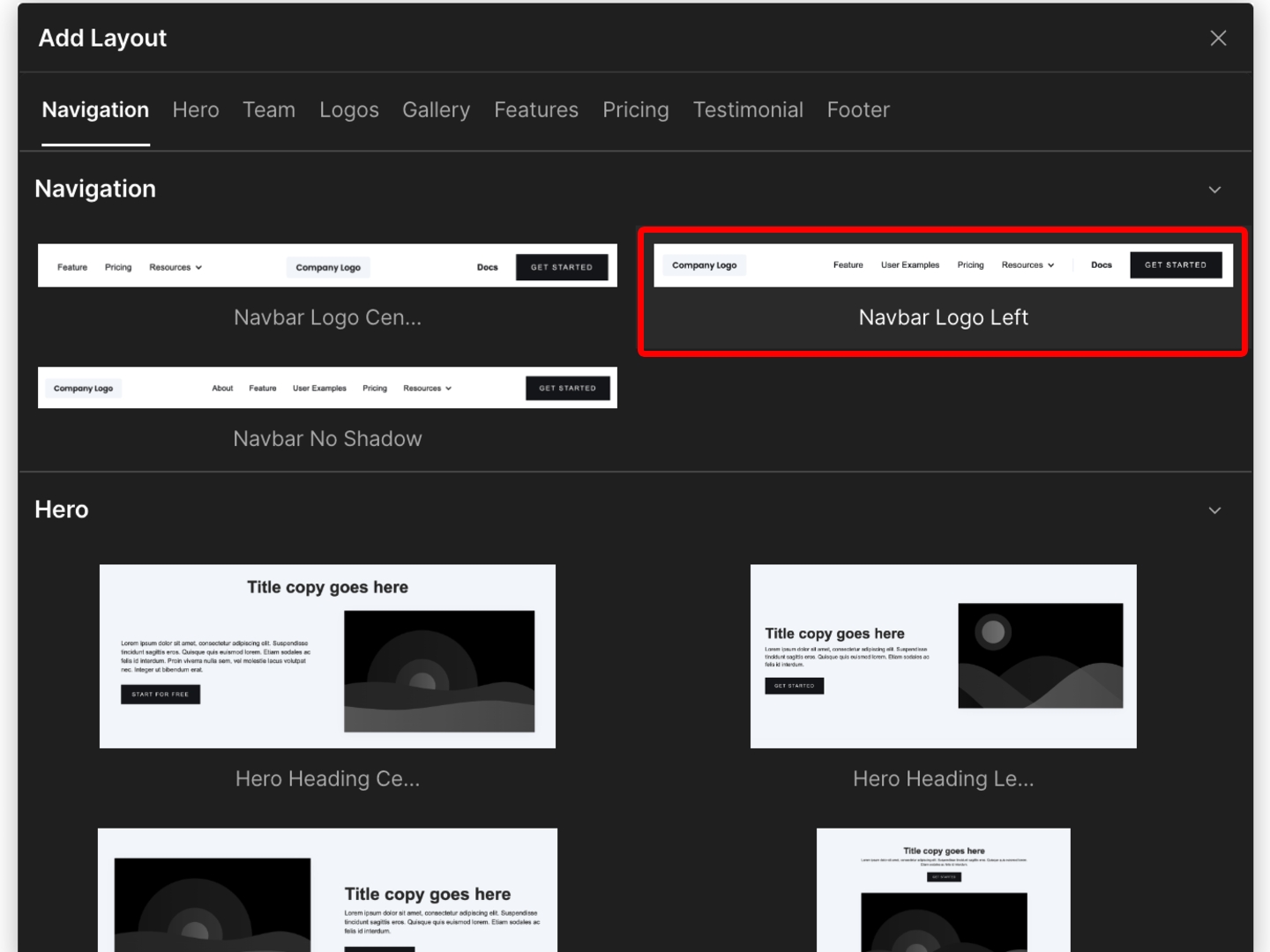
4. Here we are using the Navbar left.
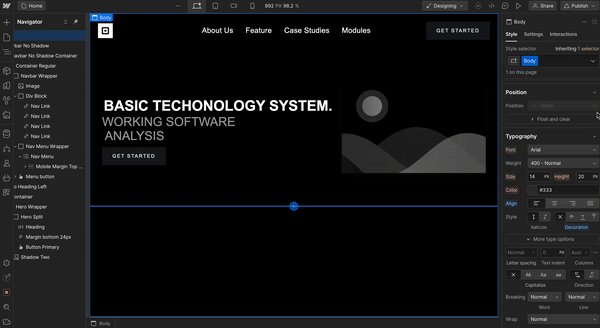
5. The right side section contains the following panels.
- Style Panel: The Style panel lets you change an element’s layout, background color, or typography — you can do it all in the Style panel.
- Element Settings Panel: Here, you can change element-specific settings such as the element ID, Custom attributes, Search index settings, Editor settings, etc.
- Style Manager Panel: In Style Manager, you can rename element classes, preview your class and tag styles, search for classes and tags, and delete any classes that aren’t in use.
- Interactions Panel: The Interactions panel lets you build simple and complex interactions using triggers and animations.
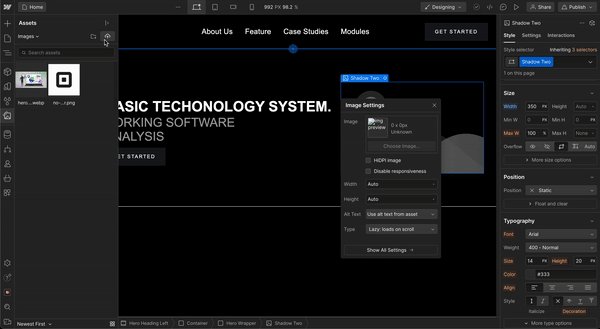
6. To add the images:
- Go to Add Panel.
- Click and Drag an Image element into the webflow canvas.
- Select an image element on the canvas
- Go to the element settings panel.
- Click Choose an image.
- Choose an uploaded image or you can upload a new one from here.
Add more sections according to your needs and customize them per your theme.
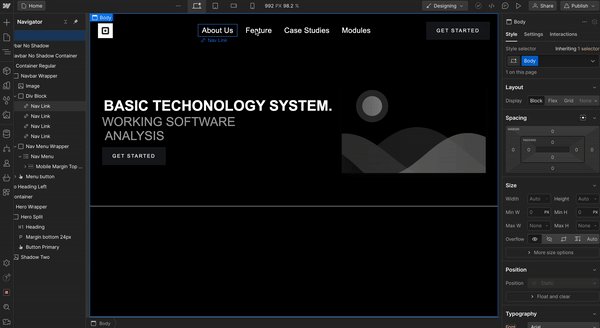
7. Your Landing page will be ready within a few minutes. Here’s what we have created in the Webflow. It is a web as well as mobile responsive app.
End Note
A No-code development is also known as visual development, or drag-and-drop development, merely due to its usability to build apps without coding. We can also refer it to as low code development, as most of all the platforms offer an option of customization using the codes, and hence the they can have some sort of coding to customize any complex section. Now you know how you can develop apps using no-code platforms and its impact on your business. It's up to you how you take the maximum benefit of no-code development.
We, at Seaflux, believe in better growth and ease of running business by developing mobility solutions that matter. Have a query or want to discuss more about no-code platforms? Schedule a meeting with us here, we'll be happy to talk to you!

Vilas Chauvhan
Software Engineer