
Introduction
React is considered one of the most popular UI libraries out there. React helps create modern web applications more efficiently because of the team and community behind it, working rigorously towards its improvements. On February 15, 2024, the React Team announced a significant update to the 19th version of ReactJS. This React update has many new features that will tackle the longstanding challenge of excessive re-rendering.
Before starting we should keep in mind that React 19 may be generally available to all to test, however, it is still in the development phase and it is not advisable to use it in the production-ready web application.
What’s New in React 19
Let's now have a bird's eye view of all the React updates announced and how they function.
1. React Compiler:
React is now getting its compiler, which will improve the performance of web applications.
2. Actions:
React has introduced 'Actions' which are the functions that use Asynchronous Transitions. Using Actions, the React team has introduced several hooks.
3. useOptimistic:
React has introduced the 'useOptimistic' Hook, built on top of Actions, which will update the UI optimistically.
4. use:
React has introduced 'use' API to read the values of resources like Promises or Contexts.
Improvements
Apart from this, there are several other changes undefined improvements that we will talk about in this blog. We will also dig deep into the integrities of the popular updates along with codes to understand more about them.
React 19 RC Setup
React 19 has not been released yet, however, you can use it with the help of React Canary 19 or RC. But what is React Canary? React Canary allows us to adopt the upcoming React new features before released.
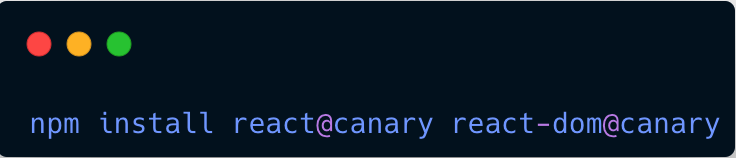
To install React Canary 19 perform the following steps.
Now you can use the React 19 features in this React App.
React's Compiler (React Forget)
Yes!! React has introduced its compiler named React Forget, we can expect to see this in action in React 19. Earlier, developers had to use the APIs like useMemo, useCallback, and memo to optimize the code. With React 19 introducing React Forget, there will be no need to use these APIs as the compiler will handle memoization.
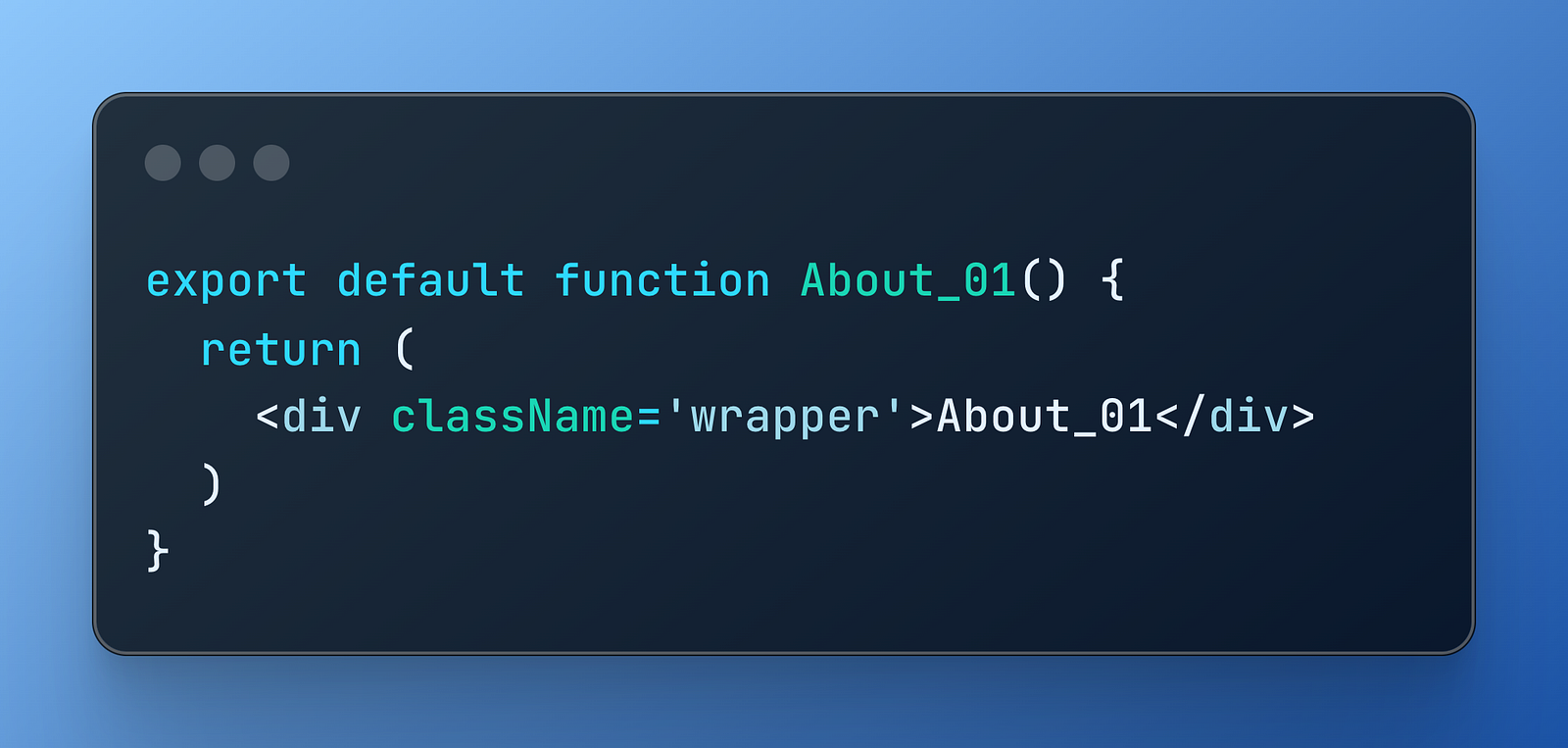
In the current version of React, the JSX code that we write gets compiled into the React code, which is simply React.createElement(), and there is no memoization.
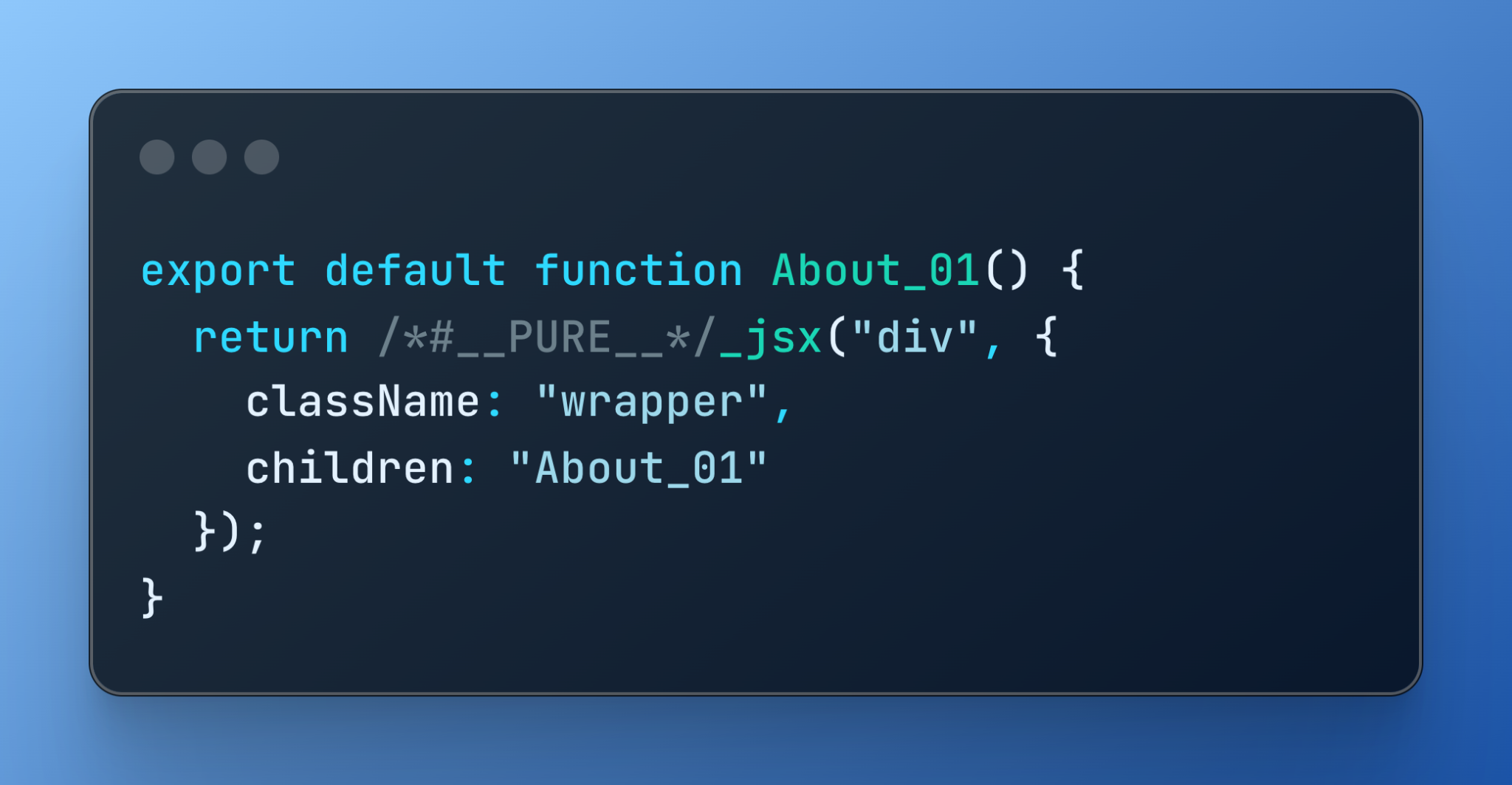
This whole process is done by the babel, the official transpiler for React. Here is an example.
JSX Code: The original JSX code
Compiled Code: Code compiled by Babel
Well, this is pretty messy code, right? This is what it will look like after being compiled by the React Compiler.
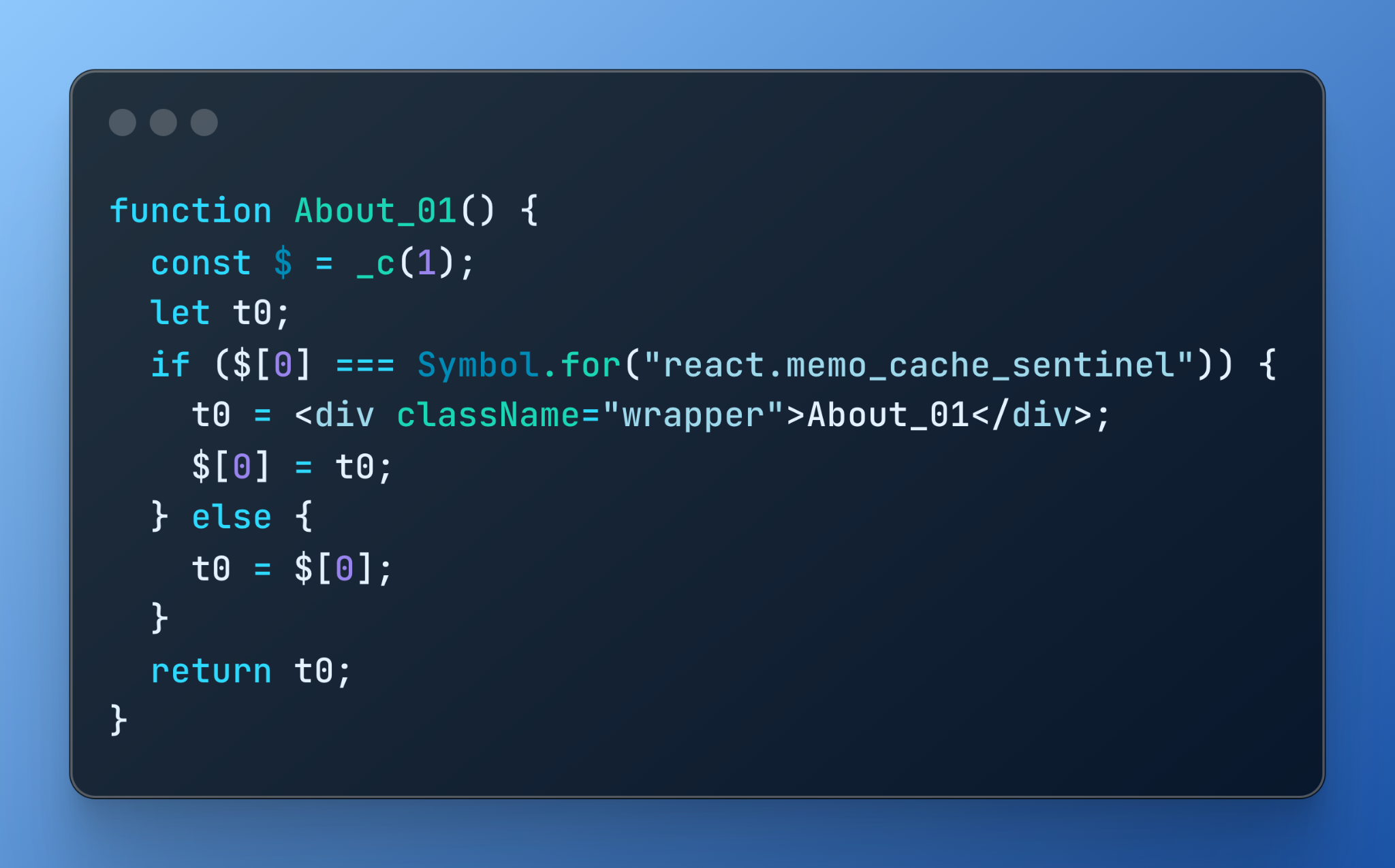
Compiled React Code: Code compiled by React Forget
This might look a little confusing. Let’s break it down to understand better.
- “_c(value)” is the cache function that returns the array of cacheable elements.
- Now After this step, it will take parts of the component and assign them slots within that memo cache.
- The whole element will be assigned to the t0 variable and that variable will be assigned to the first index (which is 0) of the $ array.
- At the end, it will return the variable in which the JSX is stored. So whenever the About() function is called, it will get back to that array of cacheable elements, check if there are any changes in the 0th element, and return the 0th element if no changes.
- This is how the Compiler works. However, what if something doesn’t work as intended or isn’t well-written react code? In that case, the React compiler has a fallback feature in which the original transpiler comes to the rescue and handles the compilation on its own. By the way, React Forget has an additional linter that comes along with it.
- Here is the link to the official React Compiler playground: React Compiler.
Actions:
Well, that sounds great!! But what is an Action? Action is a function that uses the asynchronous transition. Asynchronous transitions allow you to:
- Immediately set the transition state variable to true.
- Perform the Asynchronous Operation.
- After the completion of Asynchronous Operation set the transition state variable to false.
This will allow us to keep the UI interactive while the asynchronous operations are in progress. Using Actions, the React team has created the following hooks.
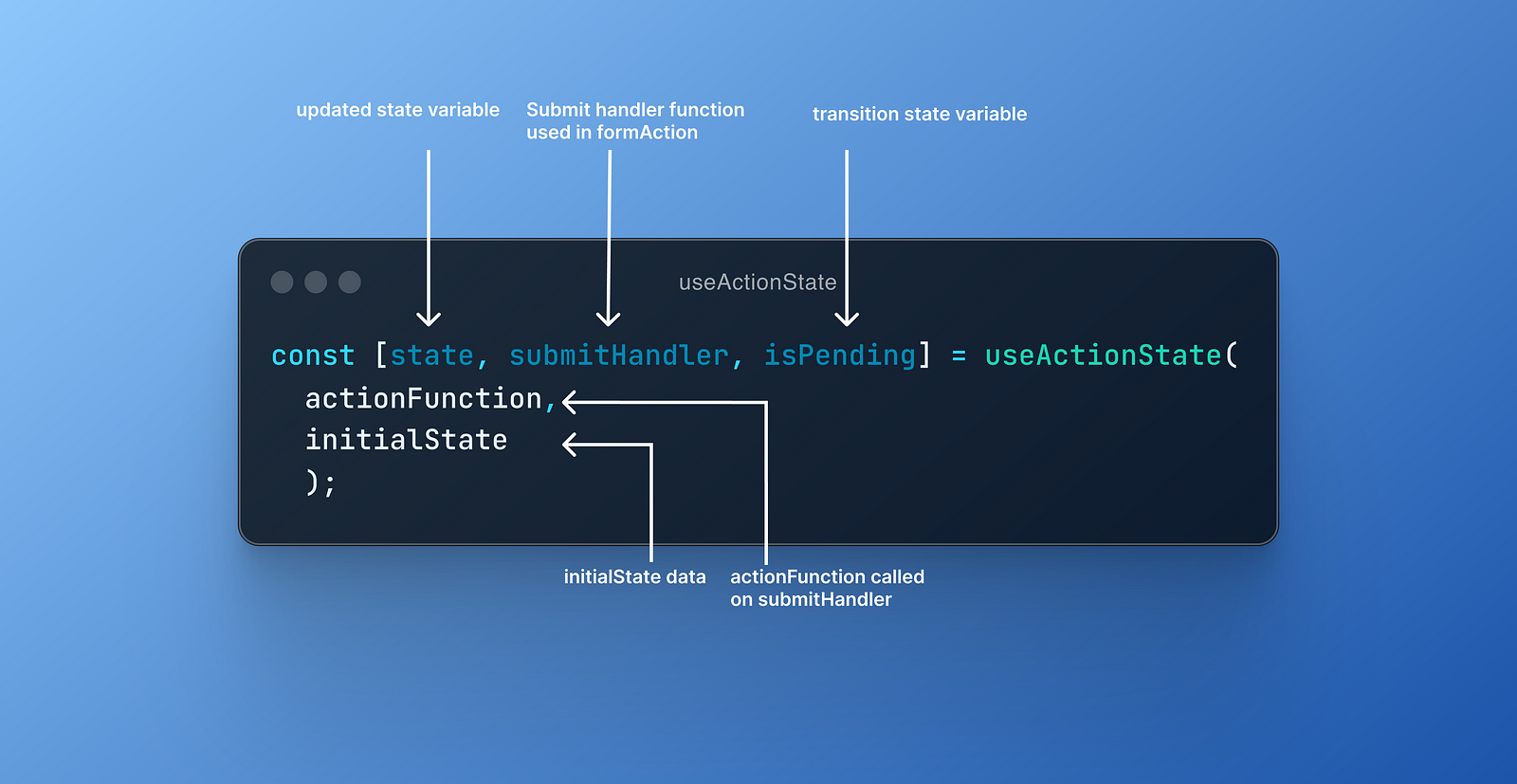
useActionState:
- State, also called action state, is the data that we pass or that our action function returns when completed.
- submitAction is the actual action that is the action function that we passed. This is used to trigger the action.
- isPending, the indicator, is set to true when the action starts and set to false as the action completes.
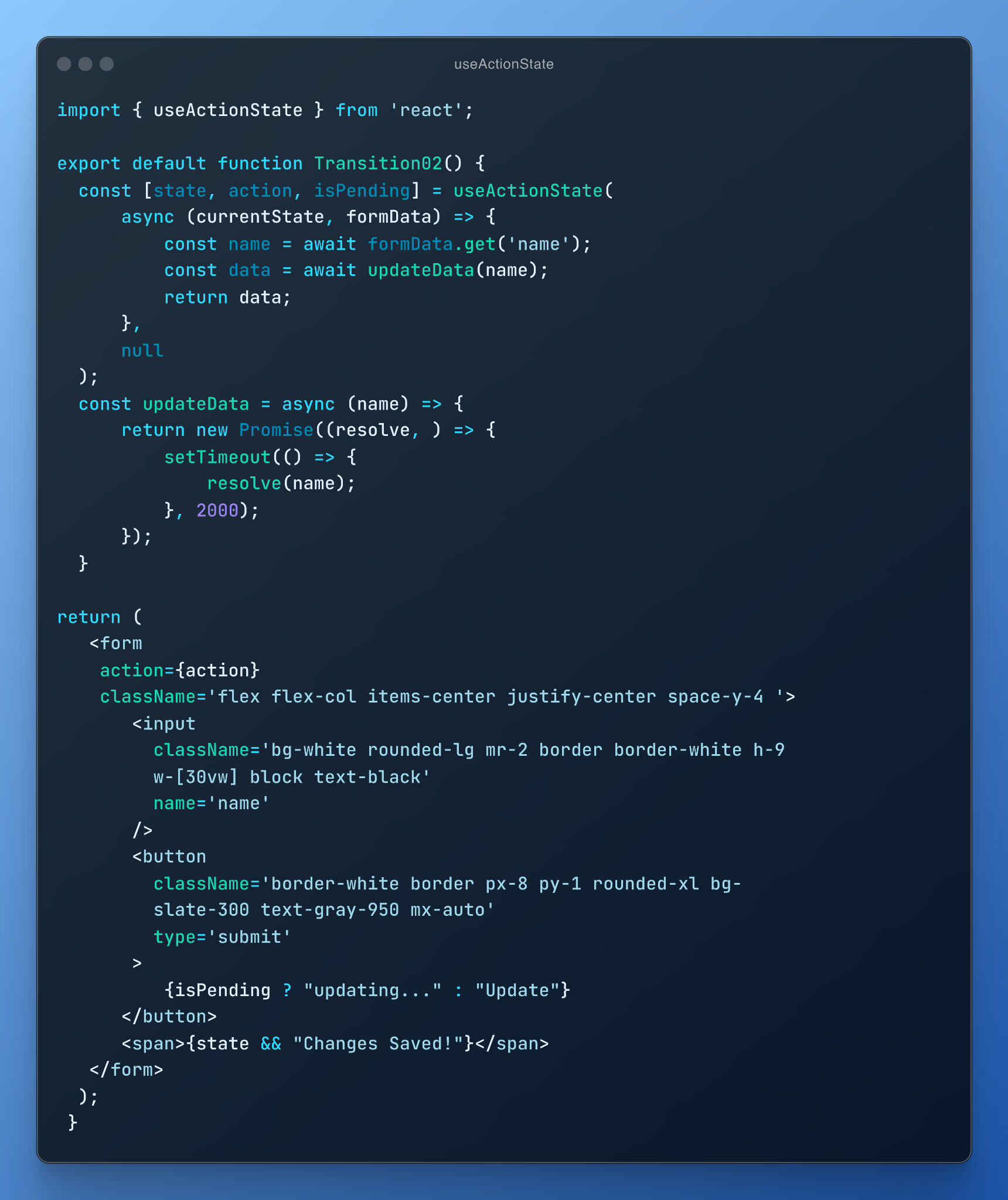
Example:
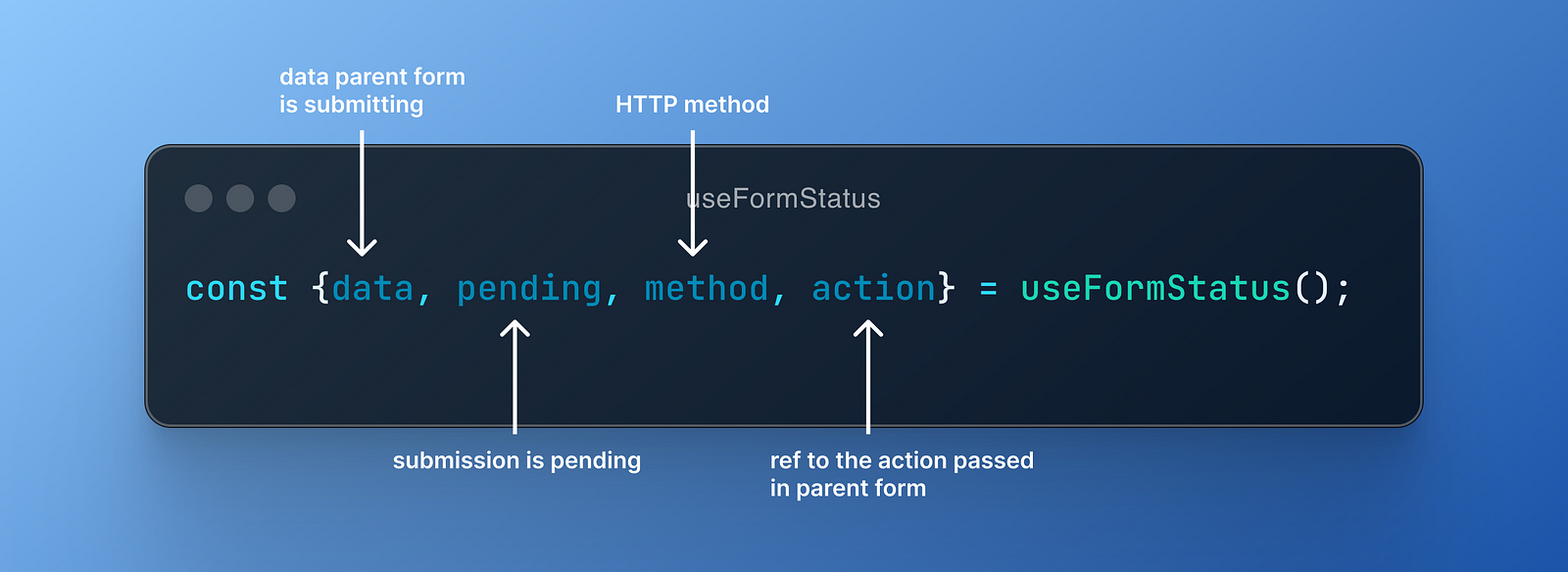
useFormStatus:
useFormStatus hook gets the information of the latest form submission. It returns an object that contains the following information:
- Data: The form data that is currently being submitted.
- Pending: Action state that is either true or false.
- Method: Represents the HTTP method that is used in this form submission.
- Action: the reference to the function passed in the form’s actions prop.
You should not use this hook inside the component that renders the form, instead, use it inside a reusable child component and place that within the form component.
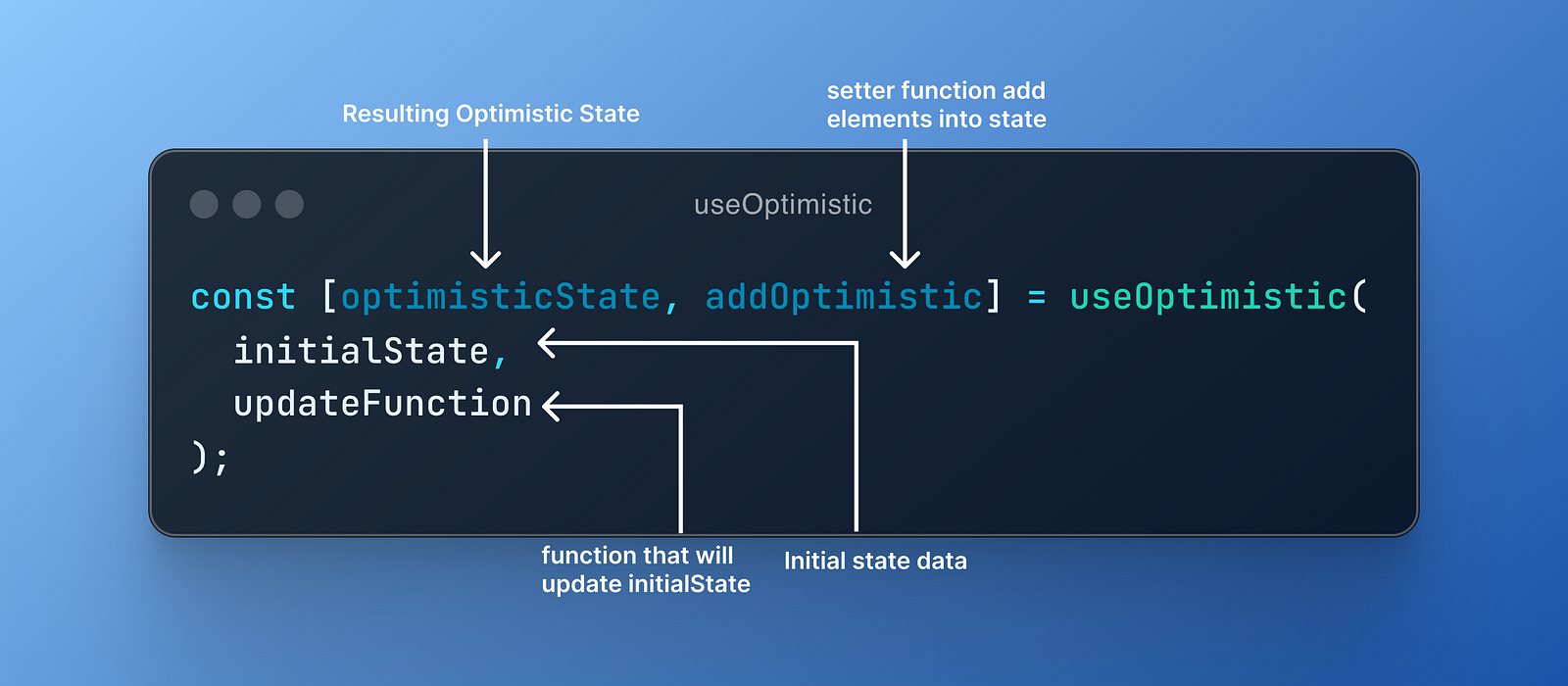
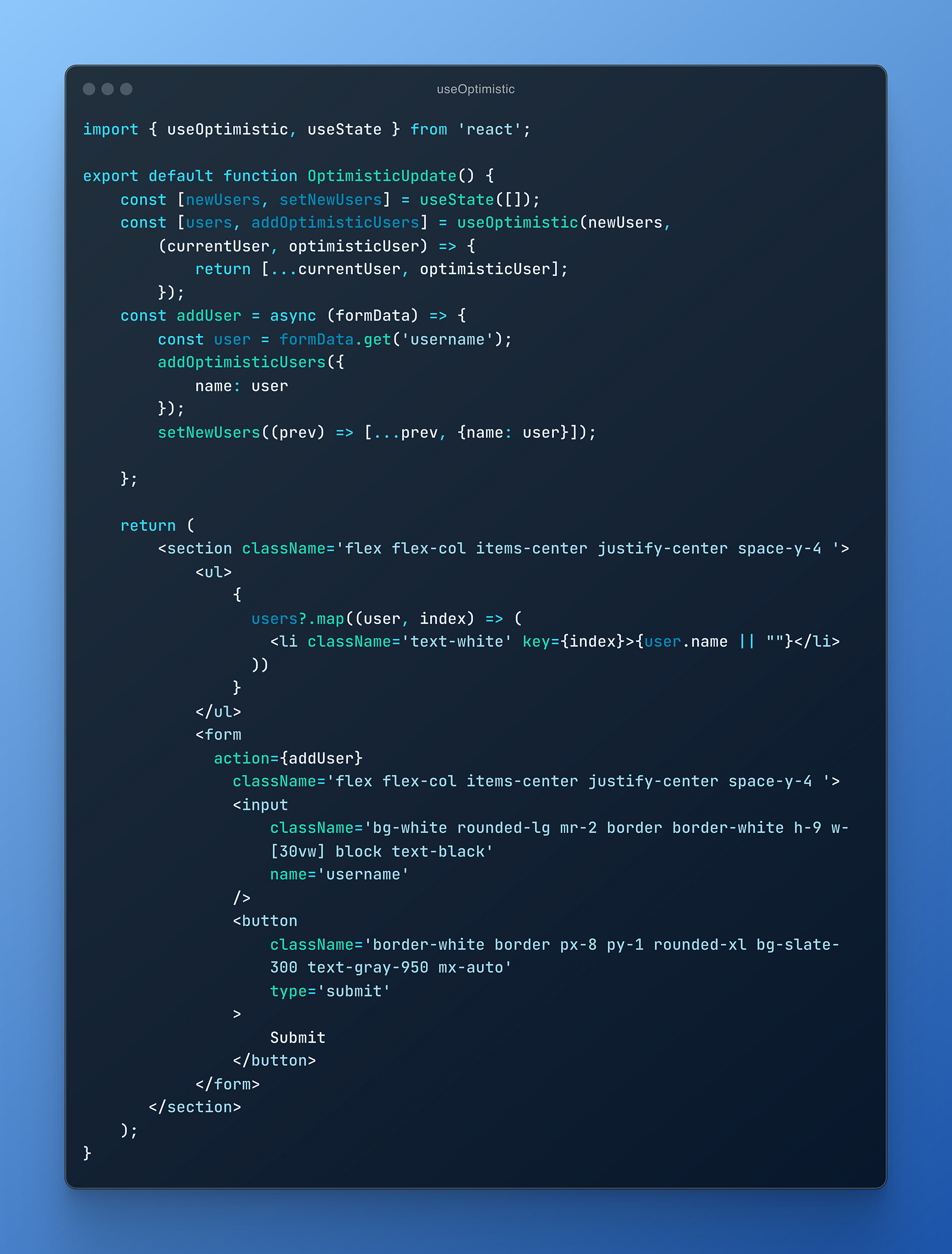
useOptimistic:
useOptimistic hook lets us update the UI optimistically while the async operation is underway. So there might be a time when we want to show the result of an action as soon as the action event fires, to do so we can use the useOptimistic hook.
useOptimistic hook is built on top of actions so it is required to be used inside the transition or action. Let’s break down the above code of useOptimistic hook.
- State: The initial state when no action is pending.
- updateFunction (currState, OptimisticVal): This function takes the current state and optimistic value passed to addOptimistic to return the resulting optimistic state.
- optimisticState: This is the resulting optimistic state which is the same as the state value passed in the useOptimistic hook unless an action is pending.
- addOptimistic: This is the function that updates the optimistic state. It is called when you have an optimistic update.
Here is an example of how you can use it with form action.
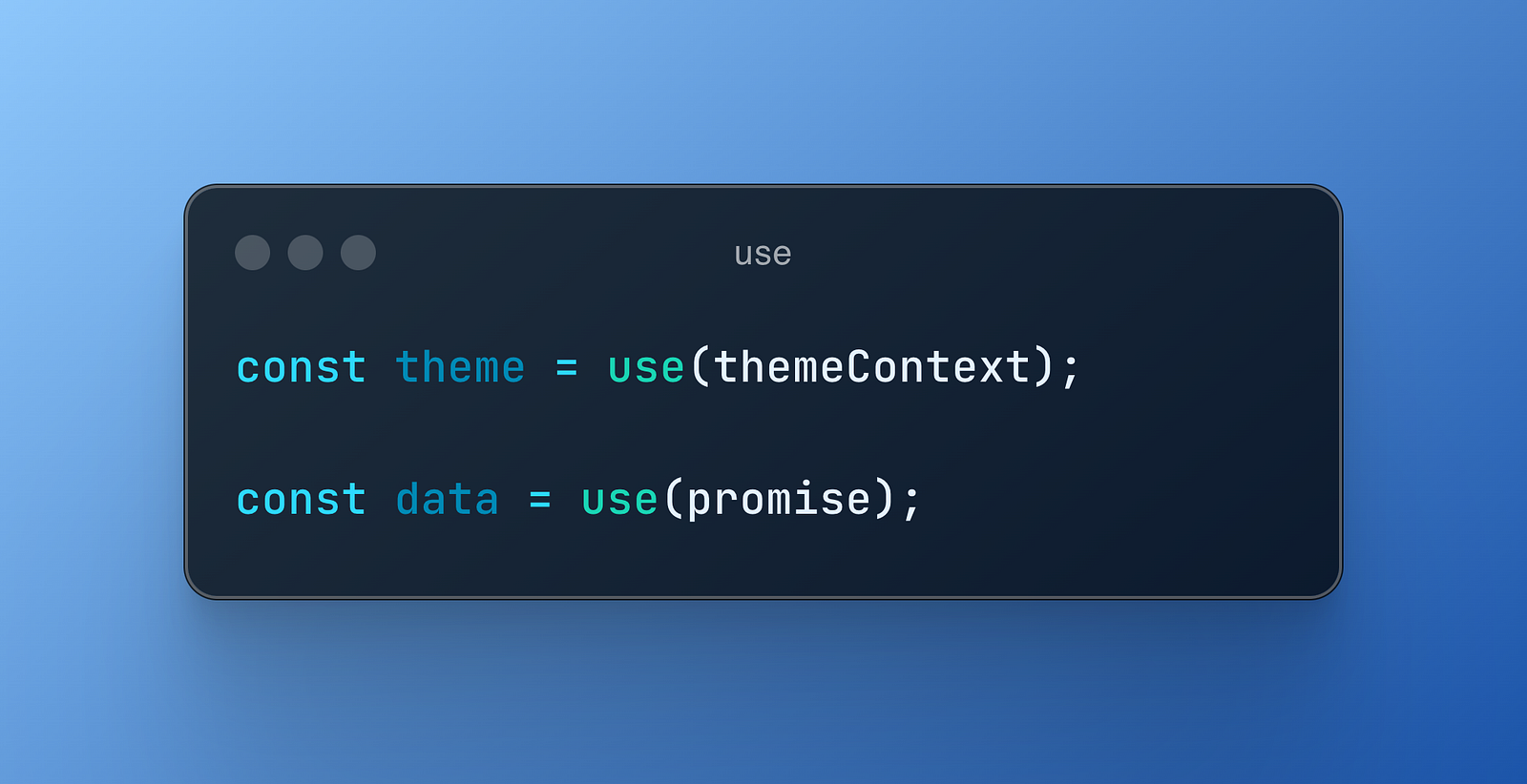
Use
Use is a new React API that lets us read the value of a promise or context. The limitations of hooks do not apply to use, we can use it inside a loop, or a conditional statement.
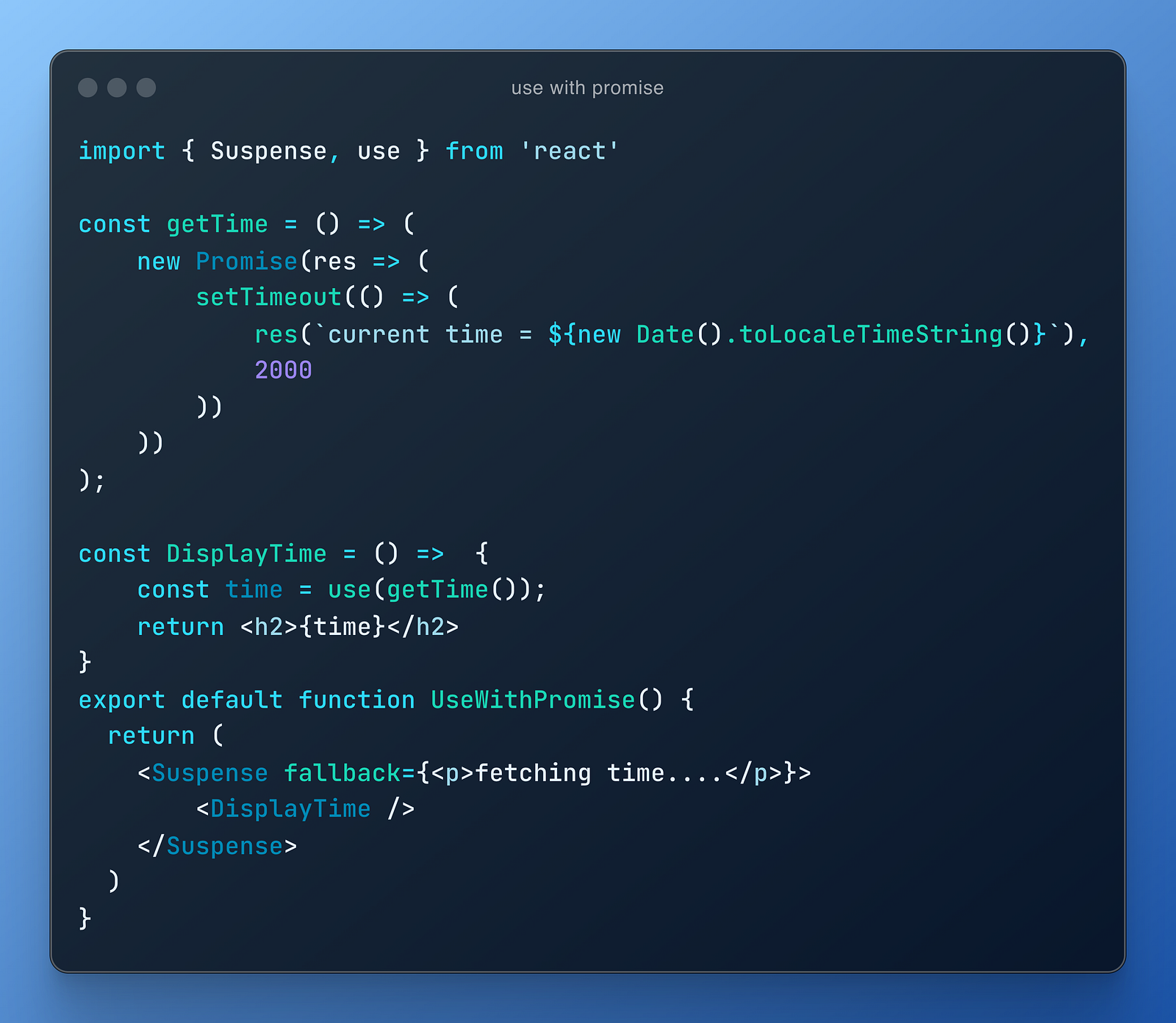
The Use is integrated with suspense undefined error boundaries. So the component calling the use will suspend until the promise is resolved; suspense fallback will be replaced by the rendered components using the data returned by that use API. If the Promise is rejected the fallback of the nearest error boundary will be displayed.
Let’s see 2 examples of how to use the use. One with the Context and one with the Promise
- With Context
- With Promise
Read More about Use here.
Improvements:
As we know the React Team is constantly improving the React Library. In the upcoming React 19, there will be several improvements including the following.
- Refs as props:
- In React 19 we can access ref as a prop in the function component. New function components no longer require forwardRef and will be provided to automatically update existing components.
- undefinedlt;Contextundefinedgt; as Provider:
- In React 19 we will be able to use undefinedlt;Contextundefinedgt; as provider rather than undefinedlt;Context.Providerundefinedgt;.
- Document Metadata:
- Earlier we had to use third-party libraries like react-helmet to manually insert metadata tags like undefinedlt;titleundefinedgt;, undefinedlt;linkundefinedgt;, undefinedlt;metaundefinedgt;, etc.
- In React 19 we can render document metadata in the component natively. As soon as React encounters these tags it will automatically hoist them to the undefinedheadundefined section of the document.
- Preloading Resources:
- In React 19 there will be new APIs for loading undefined preloading browser resources like scripts, fonts, stylesheets, etc… to make it as easy as possible to build a great user experience.
Following are some new APIs:
- preinit: Load and execute scripts as early as possible.
- preload: preload the fonts or stylesheets.
- preconnect: Let's connect to a server from which we expect some resources.
End Note
In conclusion, React 19 continues to introduce new features and improvements that enhance the developer experience. As you explore React 19, take advantage of React’s new features and optimizations to build more efficient and maintainable applications. The React ecosystem continues to evolve and grow, with organizations providing React development services gets a wealth of libraries and tools that can complete the development process.
We, at Seaflux, believe in better growth and ease of running a business by developing custom solutions that matter. Have a query or want to discuss more about no-code platforms? Schedule a meeting with us here, we'll be happy to talk to you!

Vilas Chauvhan
Software Engineer